Gigloca: Events Discovery App
I designed the design system and end design of an events discovery platform that allowed event organizers, event coordinators, artists, and fans to come together in one app.
Overview
Client
Gigloca
Timeline
12 Weeks
Responsibilities
End-to-End Concept Design
Skills
UX Design
UI Design
Content Design
Wireframing
Information Architecture
Branding
The Challenge
Our client came to us with a unique proposition: design a full fledged events discovery app that aids 4 unique user types - Fans, Artists, Organizers, and Collaborators.
While the client had mapped out the technical and engineering requirements, I was brought in to streamline the journey, map the hierarchy flow and then bring it all together in a design that matched the brand's mission.
Results
As the sole UX lead on the project, I undertook multiple roles and responsibilities within a constrained timeline.
In just 12 weeks, I aligned the client on the broad flow and architecture of the system, took the concept from low to high fidelity, and defined design guidelines for the brand.
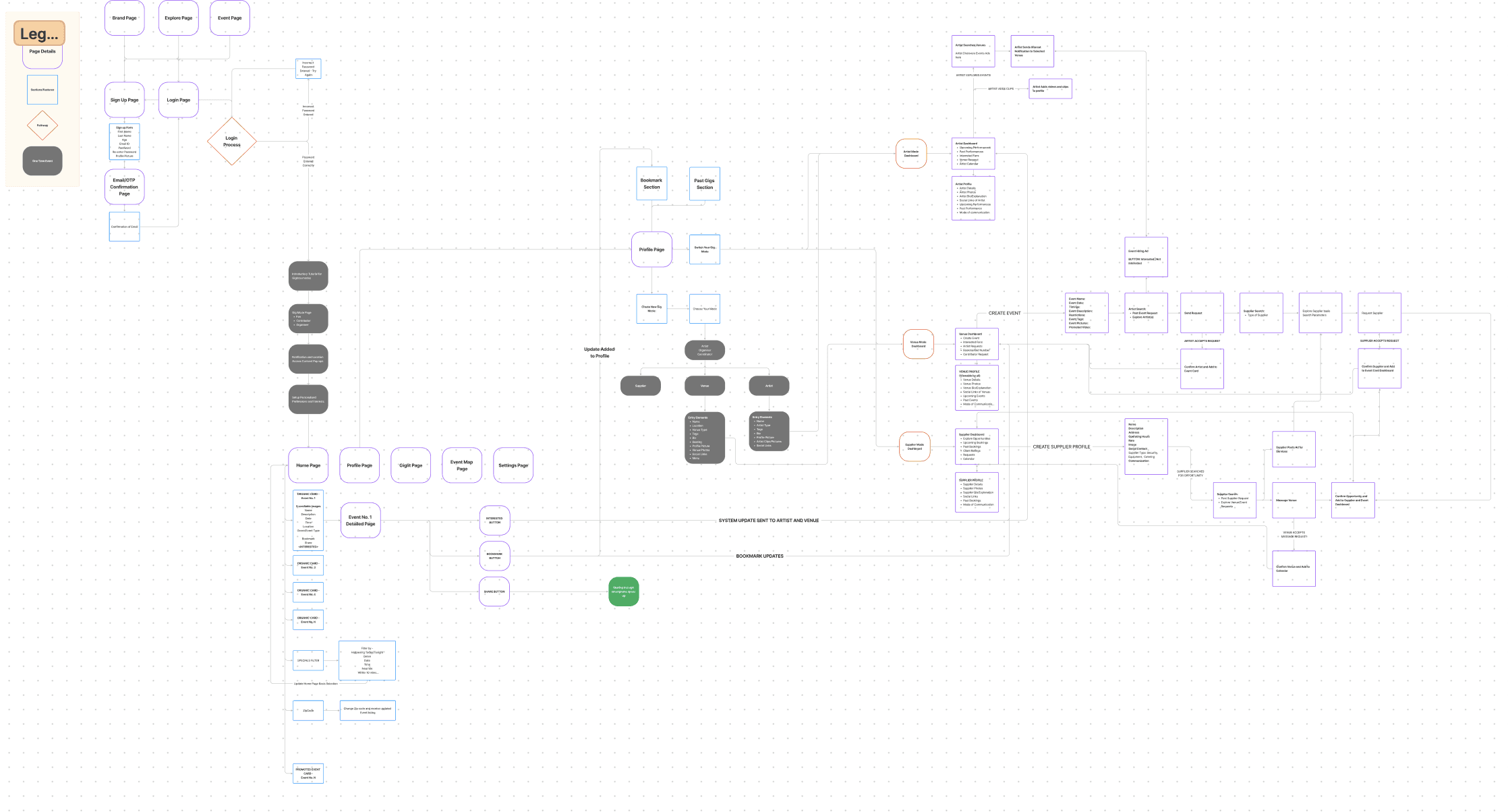
Step 1: Research and Alignment on Scope

Establishing the high level flow

Defining the userflow
Defining the Flow
I started out by mapping user relationships and power dynamics. This allowed us to understand how to map out features for various stakeholders and understand which how different users would discover eachother.
As I started mapping out the flow, I focused on defining the key goals for each persona.
Step 2: Personas
Defining the Personas
Click to read more
Step 3: Design
Establishing the Design System
While wireframing saw me defining a lot of patterns and flows across the board, I realized that the project depended on a strong visual experience for the client. It also was critical establish a design language as the client couldn't visualize how low-fidelity elements would translate into the final design.
I focused on creating a very foundational design system that would help future iterations of the design evolve and grow in a consistent standardized look and feel. This helped the agency it's credentials and strengthen opportunities for future collaborations.
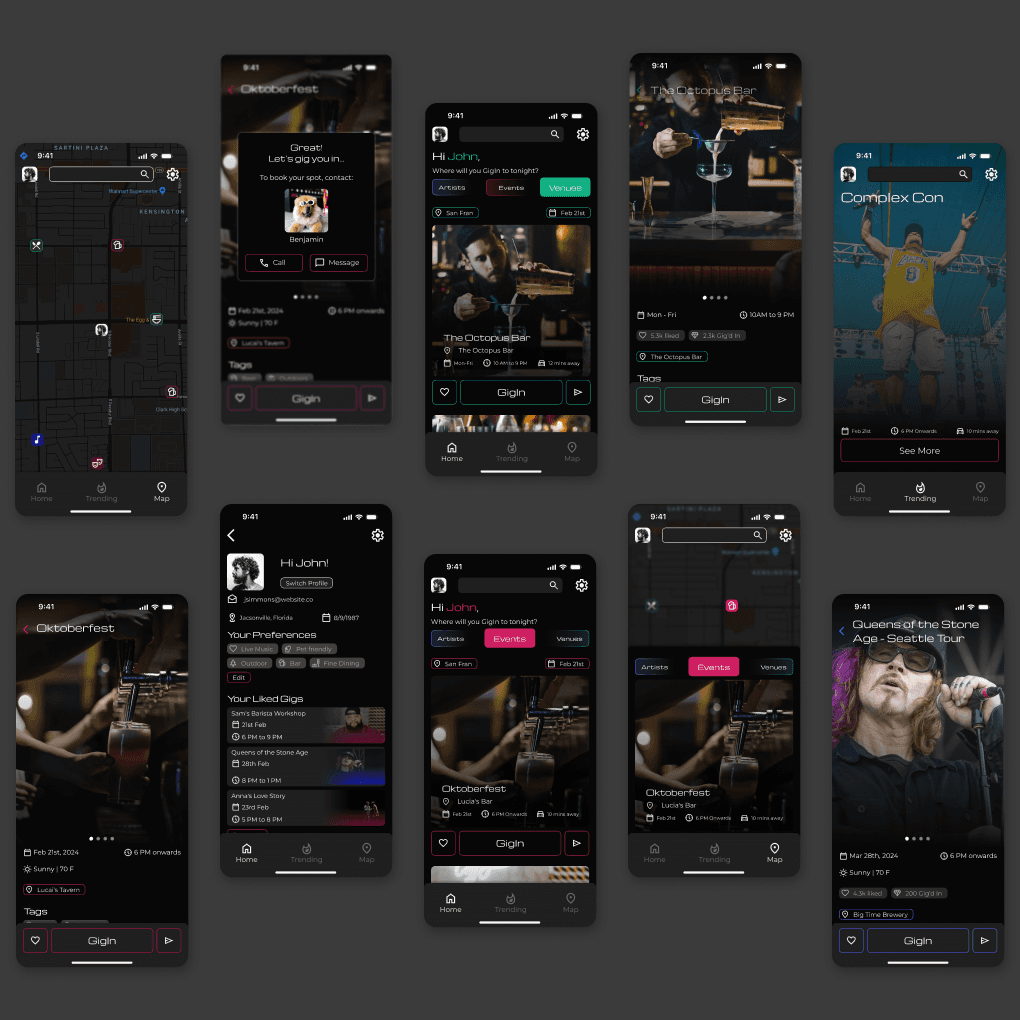
Defining the Navigation
The current version of Gigloca is designed to specifically aid discovery of Gigs. There were two major design considerations that aided this process.
A multi-discovery style Navbar: The navbar allows people to discover gigs based on three familiar ways-
Home: Allows fans discover events based on their likes and preferences.
Trending: Helps organizers to promote events, performances and venues around them
Map: Helps fans visually identify events, venues, and performances around them.
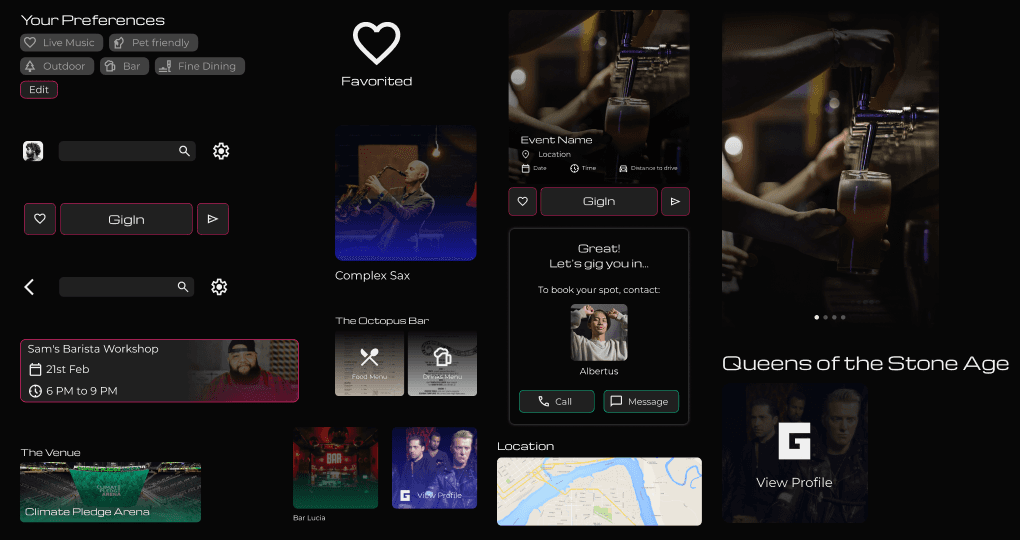
Theme-based Differentiation
A theme based Gig differentiation: Gigs were defined very broadly by our client as they believed that each Gig offered a unique experience to a fan. For ease of navigation and discovery, I categorized each gig into one of three types-
Artists: Gigs that feature a Artist as the main attraction putting the spotlight on the artist.
Events: Gigs that offer an experience only for a limited period of time,
Venues: Gigs that happen every night
Step 4: Final Delivery
Step 4: Impact & Reflections
Impact
The project was a strong win with the client. The design system allowed them to accommodate future changes and iterations they need as the project was handed over to engineering.
I also initiated a detailed documentation process that would allow future designers to understand how the system has been designed and how they can make consistent design changes and additions to the system.
Next Case